How We Increased the Number of Checklists Started in Sofitview by 132% and Reduced Unfinished Checklists by 49.59%.
Contextualize
In 2022, I began my journey as the Principal Product Designer at the largest fleet management company in Brazil. My challenge was to redesign the product experience and promote the UX vision to help both the team and the product.
The Problem
Right from the start, I was given the main problem to solve: the app’s checklist feature. This was a recently launched product that had significantly boosted the company’s new customer conversion rate.
The problem arose specifically with these new customers. Users needed the checklist to manage their fleet, but the employees’ lack of technical knowledge made the process difficult, leading to an abandonment rate of 8.42% for started checklists.
"How to Reduce the Number of Unfinished Checklists and Optimize App Usage"
Starting the Process
With the problem identified, I began by delving deeply into it to understand exactly what was happening and why. As usual, I started checking the data about the checklist to gather quantitative data, such as:
- The volume of checklists started and unfinished, to record the current status and set future metrics.
- The average number of items in a checklist, to identify patterns and create more realistic simulations.
- Clients with the highest number of checklists started to select users for qualitative research.
- The average execution time, since one of the main complaints from users was about the app freezing.
Qualitative
With the quantitative data gathered, I could see a direction for further investigation. I then moved on to more qualitative research with the three clients who used the module the most, as mentioned above, and began talking directly to the users. I believe this was the most challenging part of the entire project. To explain this better, you first need to understand the two types of personas involved in this project
As I mentioned earlier, the primary persona for the checklists consisted mostly of older adults with little familiarity with technology. They had difficulty performing voice and video calls and could only report that the app often froze. Another challenge was the manager personas, who didn’t want to open up research opportunities with the drivers, claiming that they, the managers, knew all the problems and only needed to be consulted.
To handle this situation effectively, I adjusted the interview approach with the managers. I focused on identifying important points for them, such as data and fleet alerts. For my other persona, the drivers, I offered unmoderated on-site usability tests. This allowed me to analyze the checklist’s usability directly with the drivers, without asking many questions, simply collecting improvement points that I could analyze and explore further to understand the problems better.
Usability Testing
Then the time has come to carry out one of the activities that I find most pleasurable as a Product designer, both because of its importance for understanding and also because of the ease it makes showing problems to the rest of the team. As usual, usability tests were essential for the deeper identification of problems, showing confusion with the interface and business rule problems that stopped the user before even starting the checklist.
Alignment with Stakeholders
After completing the usability tests, we discovered a large number of flow issues and interface confusions that led to incomplete checklists.
Given the sheer number of problems, I decided to bring together the entire ideation team and stakeholders for prioritization. Additionally, I invited some members of the technical team because we found some performance issues that needed to be validated.
Prioritization Process
With all stakeholders aligned on the problems, we began the prioritization process. To achieve this, we started an affinity mapping process to group similar cards, reducing the number from 10 to 6. Then, we proceeded with an impact-effort matrix, where everyone in the room gave their opinion. This ensured that prioritization wasn’t driven solely by individual interests but aimed to bring the maximum benefit to the product.
Technical problems encountered
In the finalization of the prioritization process, we decided to tackle three problems. Two of them involved more technical changes, which required some effort but brought significant impact to the product. They were
It became clear after the usability tests that we needed to change how we requested checklist templates on the backend. If a driver initiated a checklist and the manager modified it by adding or removing items, the driver’s app would freeze, preventing completion. To address this issue, we implemented a restriction on editing for managers if a driver had ever initiated that checklist template, requiring the manager to create a new checklist template instead.
Another technical issue that needed improvement was the way images were uploaded from the app to the server. Users had to wait for the entire image to load before proceeding to the next item, making the flow slower and causing app freezes on slow internet connections. To address this, we implemented background uploading, allowing users to advance to the next item even if the image upload hadn’t finished in the background.
Continuing with our main problem, “Unusual Checklist Listing, Difficulty in Finding Desired Checklist,” which would require less effort and bring considerable impact. We needed to enhance the user experience by simplifying the flow and making the screen more concise, assisting drivers in completing all their initiated checklists.
This problem occurred whenever a driver needed to exit the checklist for reasons such as collecting extra information from the manager, app freezes (which occurred frequently due to image loading), receiving phone calls, among other distractions that caused the user to lose focus on the checklist in the app. As a result, returning to the current checklist became nearly impossible due to the following points
The main problem
The checklist listing is unconventional, making it difficult to find the desired checklist.
Unable to Search for the Desired Checklist:
- Lack of a search function made it difficult for users to find specific checklists they needed.
Checklist Names Not Highlighted:
- Checklist names were not emphasized, making them blend into the screen and harder to distinguish.
Lack of Checklist Separation:
- Checklists were not visually separated, cluttering the screen and making it harder for users to navigate.
Displaying Checklists Not Belonging to the User:
- Checklists that didn’t belong to the user were appearing in the listing, causing confusion and cluttering the interface.”
Benchmarking
With the problems well-defined and broken down, I began benchmarking some checklist competitor apps that users mentioned during testing. By studying the main competitor, I gathered insights into practices they were already implementing, understanding some points of advantage and disadvantage.
Solution
After the study phase, it’s time for every product designer who comes from a graphic design background to get their hands dirty and apply all the knowledge acquired in Figma, seeing the work take shape.
Parallel initiative that helped a lot.
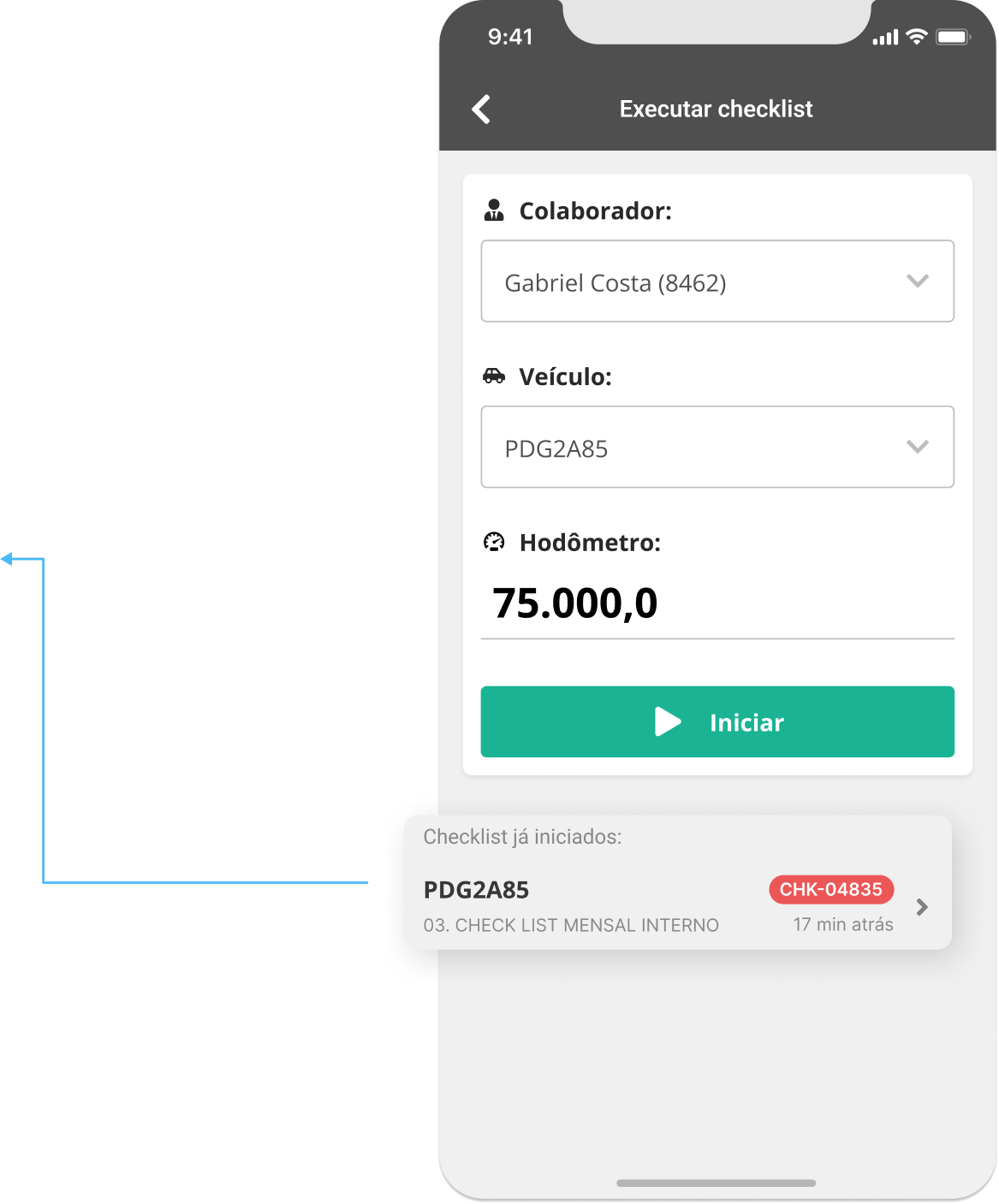
Another crucial update was the inclusion of a button for open checklists for the selected vehicle, for scenarios where the user could not locate the checklist and decided to open another one, so before starting a new one, we inform them that there is already an open checklist.

Results
After implementing the improvements, it’s time to test and compare the results achieved with them. Then, we can start a new discovery process to understand what we can further improve.
With the technical improvements in handling images and how we consume the checklist in the backend, we reduced the number of crashes and increased engagement with the application, even though our initial goal was to reduce the number of unfinished checklists.
Conclusions and Learnings
This first stage of the project was very rewarding as it was in my first year at the company and I had already gained the trust and freedom of the team to work and articulate decisions collaboratively, where I was able to get closer to the rest of the team much faster.
The results found show that we are following the right path, bringing the relationship with customers closer, making improvements where it is really necessary and remembering that this was just the first stage of a project that gained grandiose proportions with the main focus on serving users offline and become the best product on the market once and for all.
I believe that the biggest learning in this project was the alignment and collaboration of different sectors of the company, which made me see several other scenarios that I could not have achieved with just my knowledge as a designer, a learning that led to me being promoted to Product Manager, managing the entire product , designer team and future deliveries.
Another important lesson was finding ways to overcome difficulties with the user and transform them into improvements in a friendly and customer-faithful way.
Next Steps
As mentioned earlier, the project has expanded significantly. In the middle of 2023, we were acquired by the largest car rental company in Brazil, receiving substantially more investment and financial support to continue evolving.
Among these advancements are improvements in checklist execution, new features for handling images, and procedural formalization such as digital signature of the checklist.
By the way
if you’d like to learn more about this incredible product that has me so excited, I’d be delighted to have coffee together and share more details with you.
